久しぶりの更新になってしまいましたが,みなさまはいかがお過ごしでしょうか。
弁護士のホームページ制作において,デザインによってスクロールされる量や幅が変わってくることはご存知ですか?
過去にあった法律事務所のホームページの改善事例の中には,”ページの下まで読まれていない”というケースがありました。
このケースは稀ですが,改善をするための分析手法は様々なシーンでよく利用していますので参考になればと思います。
具体的には以下のような情報を収集して活用します。
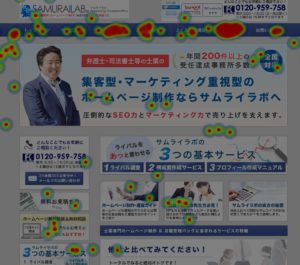
・スクロールされた幅
・マウスの動き
・クリックが集中している箇所
などを,個別のアクセスごと,あるいは,沢山のアクセスの平均値を出したりします。
具体的には下記のような情報です。
(私どものお客様のホームページを事例として公開すると問題があるため私どものホームページのものです)

これらの情報は本当に誘導したいコンテンツに誘導できているかどうかを調べたり,どのあたりにどういうボタンをおけば誘導率を高めることが出来るかなどを検討する材料にしています。
法律事務所のホームページ制作や弁護士のホームページ制作では,制作時には比較的重要でなかったコンテンツが公開後にとても重要になるということがあります。
例えば,他の事務所とは違った料金体系などで価格競争力があれば料金を前面にアピールしたいこともあるでしょう。
しかし,アピールしたいポイントがホームページの制作時とは変わってくることもあるのです。
理由は様々ですが,価格を訴求してしまうと,客層が悪くなったりすることは有名です。
このようなときに新料金に差し替えることは容易ですが,価格以外の訴求ポイントを考えなくてはいけなくなるわけですから,ボタンの配置なども再検討しなくてはならないことも充分にありうるわけです。
そんな時に使用するのが上記のような情報です。
ボタンの配置や色合い,スクロールせずに見える範囲(ファーストビューといいます)を改善したいという方は一度上記のような情報を取得してみてはいかがでしょうか。
余談ですが,私どものお客様のホームページが比較的大規模な修正を行なうときは適宜上記の様な情報を取得しています。